MMaximilian Letter
Take a look at what I do, including professional work, publications, and personal projects.
Projects

3D Wrapped
Experimenting with Three.js and GSAP to visualize music information as 2D content in 3D space.

Creative Coding Experiments
Experiments in creative coding with generative algorithms using P5.js.

ZDF Digital
Job as software developer, main focus on web/app-development projects with Angular.

MiniWrapped
Utilizing SpotifyAPI in a tiny cloud application using Python, Flask, and Docker.

Research Assistant
Job as research assistant with focus on computer supported remote collaboration on physical objects.

Doortal
Using real world doors as context for positioning augmented reality portals. Master thesis, Android App.

Syslog+
Build, explore and compare different transport chains utilizing road, rail or water in an interactive web app.

Portfolio Website
Portfolio website project in multiple iterations with different technologies.

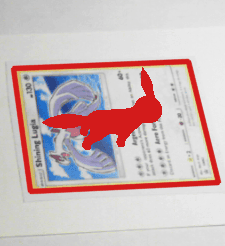
AR Cardgame
Augmented reality project that projects 3D models onto trading cards, written in plain python and OpenCV.

Siemens AR
HoloLens project for AR training for technicians, in collaboration with Siemens Healthineers.

Depth-of-field Shader
Custom concept and implementation of a postprocessing shader that simulates depth of field.

Crashomat App
App that tracks the user movement by analyzing smartphone sensors. A help call is made if a crash was detected.

writeaguide
Web development on a smart knowledge management as a cloud application.

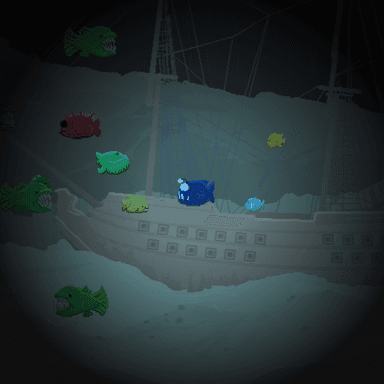
Deep Sea Fishy
A 2D eat or get eaten game in an abyssal scenario. Written in JavaScript using the framework Phaser.

2491
Reinterpretation of the arcade classic 1942. Transfered to modern times in setting and appearance.

Inclusive TipToi Pen
Use of the TipToi-Pen to enable blind users to explore diagrams. Bachelor thesis, accessible HCI.

BEGRROL
Asymmetric multiplayer game with survival and crafting elements as a group project bachelor studies.
Publications
Vibrollusion: Creating a Vibrotactile Illusion Induced by Audiovisual Touch Feedback
Vibrations are the dominant way to create haptic feedback for interactive systems and are most often induced by vibrotactile actuators. However, virtual content created for augmented reality usually does not support that modality, instead relying mainly on visual and auditive output. Aiming to provide haptic feedback for augmented reality in cases where real vibrations cannot be used, we explore how vibrations can be felt using vision and audio only. In a user study, a virtual 10 x 10 cm white square-shaped cuboid was influenced by animation and/or sound to induce a haptic illusion when being touched. We were able to identify a specific range where the perception of vibration was significantly stronger and more realistic compared to all other values. This was the case if the virtual object’s edges were blurred up to a range of 0.4 cm or 0.6 cm, correspondingly accompanied by sounds, where the spectrum was cut off at a frequency of 256 Hz (for 0.4 cm) or 966 Hz (for 0.6 cm). With that, we aim to enrich augmented reality systems.
Marco Kurzweg, Maximilian Letter, Katrin Wolf
MUM '23: Proceedings of the 22nd International Conference on Mobile and Ubiquitous Multimedia
Increasing Realism of Displayed Vibrating AR Objects through Edge Blurring
Many standard AR devices, such as the HoloLens 2, have limitations in displaying fast motions, like the ones required to visualize moving or vibrating objects. One reason for this is the low computing power compared to other technologies, resulting in frame rate drops. Further, established visualization enhancement methods, such as anti-aliasing, cannot be applied because of their high computational demands. Therefore, we have looked at possible alternatives on the HoloLens 2 for displaying vibrations more realistically as long as these technical limitations exist. We have chosen to examine vibrations as they are widely used for different use cases, like creating feedback, communicating the success of interactions, and generating a better scene understanding.
In a user study, three different effects were evaluated against a baseline method, which was the representation of a vibration using a sinus function to calculate the displacement of the object. We found that an effect where the edges of the AR object are blurred (continuously with changing intensity) is perceived as significantly more realistic than other effects and the baseline method.
Marco Kurzweg, Maximilian Letter, Katrin Wolf
MuC '23: Proceedings of Mensch und Computer 2023
Pull Outperforms Push as Vibrotactile Wristband Feedback for Mid-Air Gesture Guidance
The use of mid-air gestures to control interactive systems is becoming increasingly important, particularly in mixed reality scenarios. However, these gestures are not always intuitive and can be challenging to learn as they lack visual guidance. Therefore, it is crucial to explore strategies to improve the learnability of these gestures. In this work, it is investigated how a vibration stimulus can be applied at the forearm to guide a person in performing a gesture. Utilizing a prototypical wristband with 24 vibrotactile actuators, the metaphors pull and push, representing attractive and repulsive feedback, were compared against each other. Results of a controlled user study show that participants perform significantly better with the pull metaphor, completing gestures faster, and make fewer errors. In line with this, the majority stated a subjective preference towards pull after experiencing both metaphors.
Jan Willms, Maximilian Letter, Emile Marchandise, Katrin Wolf
MuC '23: Proceedings of Mensch und Computer 2023
Assignment of a Vibration to a Graphical Object Induced by Resonant Frequency
This work aims to provide tactile feedback when touching elements on everyday surfaces using their resonant frequencies. We used a remote speaker to bring a thin wooden surface into vibration for providing haptic feedback when a small graphical fly glued on the board was touched. Participants assigned the vibration to the fly instead of the board it was glued on. We systematically explored when that assignment illusion works best. The results indicate that additional sound, as well as vibration, lasting as long as the touch, are essential factors for having an assignment of the haptic feedback to the touched graphical object. With this approach, we contribute to ubiquitous and calm computing by showing that resonant frequency can provide vibrotactile feedback for images on thin everyday surfaces using only a minimum of hardware.
Marco Kurzweg, Simon Linke, Yannick Weiss, Maximilian Letter, Albrecht Schmidt, Katrin Wolf
INTERACT '23: Human-Computer Interaction – INTERACT 2023
Comparing Screen-Based Version Control to Augmented Artifact Version Control for Physical Objects
Besides referring to digital twins, the iterative development of physical objects cannot be easily managed in version control systems. However, physical content also could benefit from versioning for structured work and collaborative uses, thereby increasing equality between digital and physical design. Hence, it needs to be investigated what kind of system is most suitable for supporting a physical object version control. Focusing on the visualization of differences between states of a physical artifact, two systems were compared against each other in a lab study: a screen-based solution optimized for 3D models as baseline and an approach that augments a physical artifact with digital information as hypothesis. Our results indicate that the Augmented Artifact system is superior in task completion time but scores a lower usability rating than the baseline. Based on the results, we further provide design considerations for building a physical object version control system.
Maximilian Letter, Marco Kurzweg, Katrin Wolf
INTERACT '23: Human-Computer Interaction – INTERACT 2023
A Survey of Computer-Supported Remote Collaboration on Physical Objects
The need for remote collaborative work is constantly increasing. Collaboratively adapting digital content, such as documents and images, has come to a stage where it is part of our daily lives. In comparison, remote collaboration on physical objects has matured at a slower pace, even though this is a possible step towards location-independent cooperation and therefore equality in work. In this paper, we present a structured literature review on computer-supported remote collaboration on physical objects from the last 23 years. Our contribution is threefold: First, we provide a comprehensive analysis of the current state of research on the topic of remote collaboration on physical objects. Second, we identify multiple research gaps, such as inclusion of haptic sense, mutual collaboration, and asynchronous collaboration. Third, we analyze code relationships in the selected publications and provide directions for future work in the form of exploratory research questions.
Maximilian Letter, Ceenu George, Katrin Wolf
INTERACT '23: Human-Computer Interaction – INTERACT 2023
Tangible Version Control: Exploring a Physical Object’s Alternative Versions
In iterative physical object creation, only the latest design state is manifested in the physical artifact, while information about previous versions are lost. This makes it challenging to keep track of changes and developments in iterative physical design. In this paper, we propose the concept of Tangible Version Control (TVC), inspired by the visualizations of traditional version control systems. In TVC, the real-world artifact itself is used for exploring its alternative versions in physical space, while comparisons to an alternative version are displayed seamlessly on the artifact with the use of augmented reality. Our implementation of TVC includes three different comparison modes, namely SideBySide, Overlay, and Differences. Furthermore, we discuss the anticipated use, opportunities, and challenges of using TVC in the future for individual users as well as for asynchronous collaborative work.
Maximilian Letter, Katrin Wolf
CHI EA '22: CHI Conference on Human Factors in Computing Systems Extended Abstracts