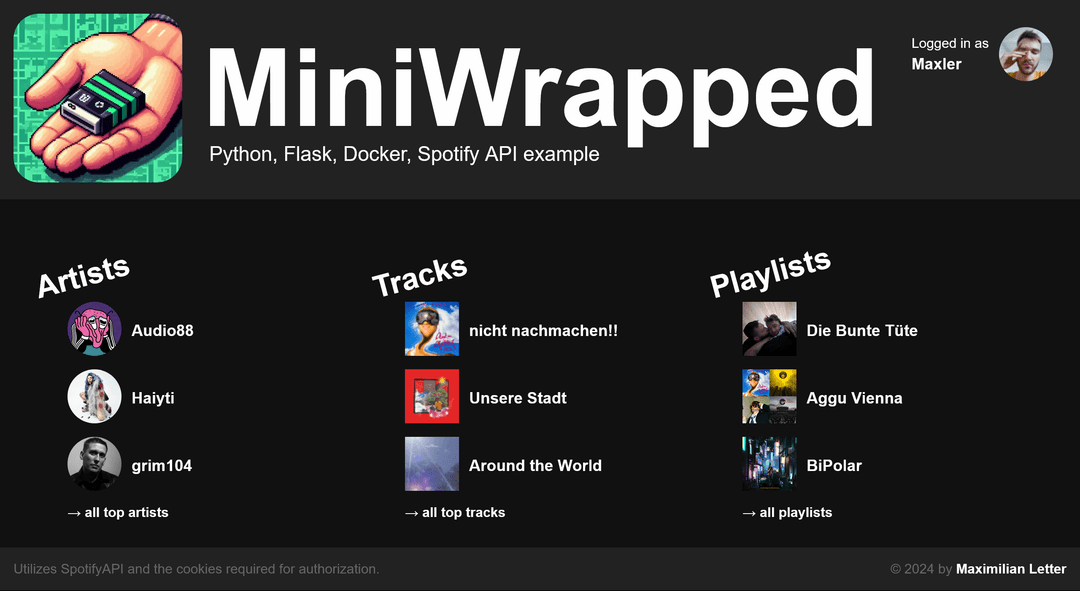
MMiniWrapped
Idea
Everyone loves Spotify Wrapped at the end of the year - let's get insights regardless of what season it is.
Purpose
This small project shall was built for learning and demonstration purposes. While there is some basic styling done via Flask-templates using plain HTML and CSS, the focus of the project is on the backbone and deployment of the application.
The backend of the application is basically the SpotifyAPI. The authorization via OAuth was set up with Python. For deployment, the application was containerized with Docker and is deployed on an Oracle Cloud Infrastructure VM. As CI/CD pipeline, GitHub Actions is used to build the container, set environment variables and secrets, and push the container to DockerHub.
The public GitHub repository can be found here:
https://github.com/MaximilianLetter/docker-flask-spotifyAPI
Unfortunately at this time the web app is not available to the public although it is running. It does only work for Spotify Accounts that are actively invited.
Potential Future Plans
The project was originally planned out to be an Android app with the focus on a widget that shows some insights on what you are currently listening to. However, I was first interested in exploring development with Python and Flask and how to properly deploy such a web application.
The next interesting features would be:
- add links to Spotify related listings
- allow the user to logout and login as someone else
- let the user change between time-frames for their top artists and tracks
- building dedicated subpages for tracks, artists, and playlists
- using Three.js for 3D visualizations of the content
- using another API for including quotes of the tracks